Google celebrated their 10th anniversary earlier this month which included the roll-out of new material design for web and mobile apps. The previous update included an updated password manager, a more accurate auto-fill feature, and security improvements. The latest Chrome 70 beta is now rolling out and it comes with several new changes including new fingerprint API support and many other things that developer community can take advantage of.
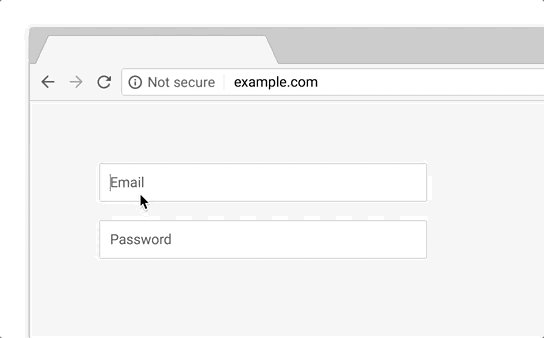
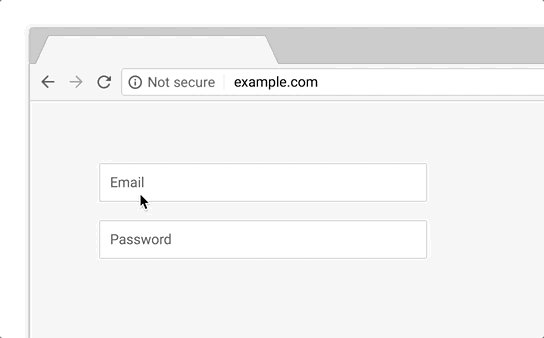
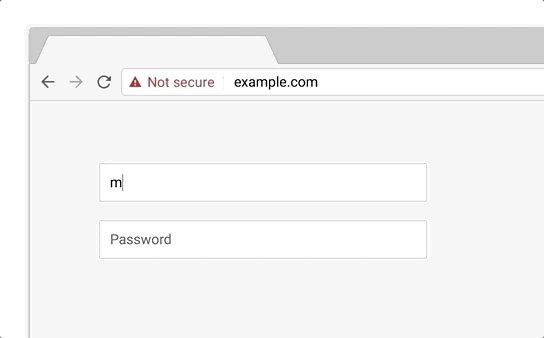
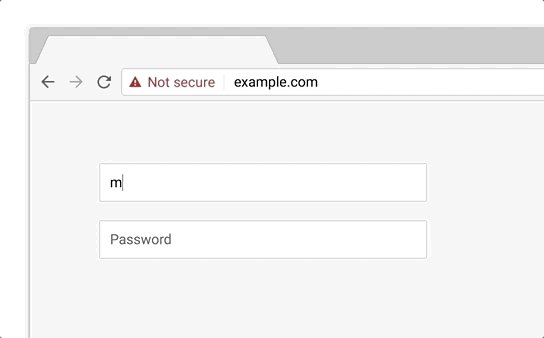
According to the report by 9to5Google, Chrome 70 beta is now rolling out for users on Android and Mac devices, which is bringing one of the much-awaited features to the world’s most popular web browser. The Google Chrome 70 beta brings fingerprint sensor support which will allow users to authenticate payments on websites using the fingerprint scanner on their Android/Mac devices. The fingerprint scanner can also be used for 2-factor authentication(2FA) on websites. Chrome 70 for Android and macOS now allows websites to access a device’s fingerprint or Touch ID sensor. This hardware is now enabled by default as part of the Web Authentication API.  Further, the update includes a few minor changes. Chrome will no longer include the Android and iOS build number in the user-agent string identification that is visible to websites, which will is good considering the user privacy. Chrome 70 will continue the HTTPS adoption which was introduced in Chrome 69 and the browser will now show a Not Secure warning and a red icon when users enter their passwords or other personal data on any HTTP page. Chrome will exit full-screen mode when dialog boxes — including file pickers and authentication/payment prompts — appear. This change is to ensure that users have proper context before taking a decision on dialogs and alerts.
Further, the update includes a few minor changes. Chrome will no longer include the Android and iOS build number in the user-agent string identification that is visible to websites, which will is good considering the user privacy. Chrome 70 will continue the HTTPS adoption which was introduced in Chrome 69 and the browser will now show a Not Secure warning and a red icon when users enter their passwords or other personal data on any HTTP page. Chrome will exit full-screen mode when dialog boxes — including file pickers and authentication/payment prompts — appear. This change is to ensure that users have proper context before taking a decision on dialogs and alerts.
With Web Bluetooth, sites can securely communicate with nearby Bluetooth devices. In Chrome 70, it is enabled on Windows 10, with Android, Chrome OS, and macOS. Furthermore, it allows developers to experiment with a Shape Detection API that can be used to identify faces, barcodes, and text in images through the web. A Face Detection API returns the location of faces, eyes, noses, and mouths, while the Barcode Detection API can decode QR codes into strings. A Text Detection API can also be used to look for Latin text in images.
What browser do you use? Drop a comment and let us know, follow us on Twitter for more news and updates
Source








Cool..
#TeamNikhilChawla #TeamUnbiasedBlog